실전 테스트로 lowfare 로 호출한 uAPI xml 을 트렌스포메이션을 이용하여
OTA 여행사 사이트와 같은 xslt 스타일 시트로 일주일 동안 만들어 보겠다.
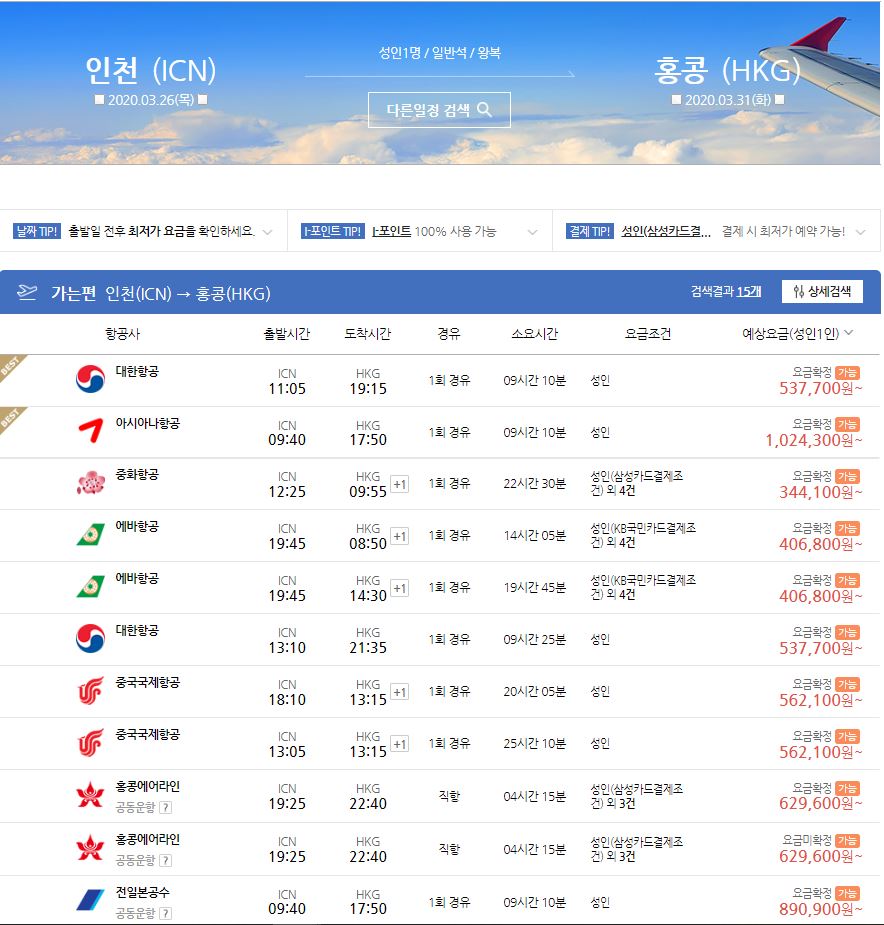
1. 1일차 : 인터넷 온라인 사이트 에서 인천->홍콩 (3월26일/3월31) 노선을 조회 해서 조회된 부분만 html 로 추출하고 html 부분과 css 부분을 정리한다.

1.1 html 부분과 css 부분을 정리

1.2 html 내용
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<!DOCTYPE html> <html lang="ko"> <head> <title>OTA 투어 해외항공</title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge;" /> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link rel="stylesheet" href="https://tour.interpark.com/global/css/air_search.css?ver=20200305140"> <body id="air_search" class="air-sub"> <!-- 컨텐츠 영역 --> <div id="dBody"> <div class="booking-wrapper"> <div class="booking-section-top"> <div class="search-result-wrap"> <table class="enter-sel-table"><caption> </caption> <tbody> <tr class="around-schedule"> <td class="type2"> <div class="around-start"><strong>인천 <span class="ct-code">(ICN)</span></strong> <div class="date"><button class="prev" type="button"><span class="date-txt">이전날짜</span></button> 2020.03.26(목) <button class="next" type="button"><span class="date-txt">다음날짜</span></button></div> </div> <div class="around-data"><span class="data">성인1명 / 일반석 / 왕복</span><span class="around-icon oneway">에서</span><button class="btn-default other-btn" type="button">다른일정 검색</button></div> <div class="around-arrive"><strong>홍콩 <span class="ct-code">(HKG)</span></strong> <div class="date"><button class="prev" type="button"><span class="date-txt">이전날짜</span></button> 2020.03.31(화) <button class="next" type="button"><span class="date-txt">다음날짜</span></button></div> </div></td> </tr> </tbody> </table> </div> </div> <div class="booking-section-bottom"></div> </div> <div class="detail-wrapper"> <h2 class="invisible"></h2> <div class="detail-wrap"> <div class="detail-view-area"> <div class="detail-view-carendar on"> <div id="tipDiv" class="tips-wrap"> <h2 class="invisible"></h2> <ul class="booking-tips"> <li class="carendar-tip"><span id="prevNextTip3" class="tip-badge">날짜 TIP!</span> <a id="prevNextTip4" title="최저가요금 얀내"></a>출발일 전후 <strong>최저가 요금</strong>을 확인하세요.</li> <li class="seat-tip"><span class="tip-badge">I-포인트 TIP!</span> <a title="좌석클래스 안내"><strong>I-포인트</strong> 100% 사용 가능</a></li> <li class="payment-tip"><span class="tip-badge">결제 TIP!</span> <a title="카드결제할인 얀내"><strong id="payTip1">성인(삼성카드결제조건)</strong> 결제 시 최저가 예약 가능!</a></li> </ul> </div> <div id="goodsList0Div" class="flight-list-wrapper"> <h2 class="search-title style1"> 가는편 <strong>인천(ICN) → 홍콩(HKG)</strong></h2> <span class="filter-info-area"><span class="sch-result-num">검색결과 <strong id="G0Count">15개</strong></span> <a class="filter-btn more-btn">상세검색</a></span> <div class="air-table filter-air-table"> <div class="thead"> <ul> <li class="t1">항공사</li> <li class="t2">출발시간</li> <li class="t3">도착시간</li> <li class="t4">경유</li> <li class="t5">소요시간</li> <li class="t6">요금조건</li> <li class="t7"><span id="lowPriceCol">예상요금(성인1인)</span></li> </ul> </div> <div class="scroll-body filter-body"> <ul id="schedule0List"> <li class=""> <div class="t1 align-left"> <div class="best-group"><span class="icon-badge best">Best</span></div> <i class="air-search-icon"><img src="https://openimage.interpark.com/tourpark/air/air_logo/m/KE.png" alt="대한항공" /></i><span class="airportName">대한항공</span></div> <div class="t2">ICN<span class="time">11:05</span></div> <div class="t3">HKG<span class="time">19:15</span></div> <div class="t4">1회 경유</div> <div class="t5">09시간 10분</div> <div class="t6 txt-flow align-left">성인</div> <div class="t7 last align-right"><span class="charge-status"><span class="status ">요금확정 </span><span class="charge-badge status1 ">가능</span></span> <span class="charge"><strong>537,700</strong>원~</span></div> </li> </ul> </div> </div> </div> </div> </div> </div> </div> </div> </body> </html> |
html/CSS 다 정의 되어 있네요. 프론트엔드 영역은 준비 된것 같습니다.
다음은 uAPI 로 같은 루팅의 요금 xml 을 받아보고 백엔드 는 xslt 로 구현해 보겠습니다.
스타일 시트 실전 예제 2일 로 가기
