3일차엔 스타일시트 코딩을 할 수 있도록 세팅을 해보겠습니다.
1. 다음과 같은 경로에 파일을 만듭니다.
파일설명 :
LowFare.xslt : 스타일 시트로 코딩할 파일
LowFareSearchRsp.xml : uAPI 로 받은 결과 xml
프론트엔드_여행사화면.html : OTA 여행사 화면 html + css
2. LowFareSearchRsp.xml 내용 상단에 다음 내용을 추가 합니다.
xml 에 연결될 xslt 파일연결 링크경로 입니다.
|
1 2 3 |
<?xml:stylesheet type="text/xsl" href="LowFare.xslt"?> |
저장할때 다음과 같은 메시지가 나와도 넘어갑니다.

여기 까지 작성파일 다운로드 : lowfare_01
3. LowFare.xslt 내용을 다음과 같이 넣고 LowFareSearchRsp.xml 을 worldspan 스타일시트 테스터에서 오류 없이 나오는지 확인 합니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?xml version="1.0" encoding="utf-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl" xmlns:js="javascript:code"> <xsl:output method="html" indent="yes" omit-xml-declaration="yes"/> <msxsl:script implements-prefix="js" language="javascript"> <![CDATA[ // 자바 스크립트 구현 ]]> </msxsl:script> <xsl:template match="/"> HTML 구현 부분 </xsl:template> </xsl:stylesheet> |
4. LowFare.xslt 에 프론트엔드_여행사화면.html 파일 내용을 stylesheet 형식으로 구현한다.
xml 문법에 맞지 않으면 오류가 나오기 때문에 나중에 프로그램에서 호출될때 중복 태그가 될 html, body 태그는 사용하지 않는다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
<?xml version="1.0" encoding="utf-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl" xmlns:js="javascript:code"> <xsl:output method="html" indent="yes" omit-xml-declaration="yes"/> <msxsl:script implements-prefix="js" language="javascript"> <![CDATA[ // 자바 스크립트 구현 ]]> </msxsl:script> <xsl:template match="/"> <meta http-equiv="X-UA-Compatible" content="IE=Edge;" /><!-- 나중에 삭제 --> <link rel="stylesheet" href="https://tour.interpark.com/global/css/air_search.css?ver=20200305140"/> <div id="air_search" class="air-sub"> <!-- body --> <!-- 컨텐츠 영역 --> <div id="dBody"> <div class="booking-wrapper"> <div class="booking-section-top"> <div class="search-result-wrap"> <table class="enter-sel-table"><caption> </caption> <tbody> <tr class="around-schedule"> <td class="type2"> <div class="around-start"><strong>인천 <span class="ct-code">(ICN)</span></strong> <div class="date"><button class="prev" type="button"><span class="date-txt">이전날짜</span></button> 2020.03.26(목) <button class="next" type="button"><span class="date-txt">다음날짜</span></button></div> </div> <div class="around-data"><span class="data">성인1명 / 일반석 / 왕복</span><span class="around-icon oneway">에서</span><button class="btn-default other-btn" type="button">다른일정 검색</button></div> <div class="around-arrive"><strong>홍콩 <span class="ct-code">(HKG)</span></strong> <div class="date"><button class="prev" type="button"><span class="date-txt">이전날짜</span></button> 2020.03.31(화) <button class="next" type="button"><span class="date-txt">다음날짜</span></button></div> </div></td> </tr> </tbody> </table> </div> </div> <div class="booking-section-bottom"></div> </div> <div class="detail-wrapper"> <h2 class="invisible"></h2> <div class="detail-wrap"> <div class="detail-view-area"> <div class="detail-view-carendar on"> <div id="tipDiv" class="tips-wrap"> <h2 class="invisible"></h2> <ul class="booking-tips"> <li class="carendar-tip"><span id="prevNextTip3" class="tip-badge">날짜 TIP!</span> <a id="prevNextTip4" title="최저가요금 얀내"></a>출발일 전후 <strong>최저가 요금</strong>을 확인하세요.</li> <li class="seat-tip"><span class="tip-badge">I-포인트 TIP!</span> <a title="좌석클래스 안내"><strong>I-포인트</strong> 100% 사용 가능</a></li> <li class="payment-tip"><span class="tip-badge">결제 TIP!</span> <a title="카드결제할인 얀내"><strong id="payTip1">성인(삼성카드결제조건)</strong> 결제 시 최저가 예약 가능!</a></li> </ul> </div> <div id="goodsList0Div" class="flight-list-wrapper"> <h2 class="search-title style1"> 가는편 <strong>인천(ICN) → 홍콩(HKG)</strong></h2> <span class="filter-info-area"><span class="sch-result-num">검색결과 <strong id="G0Count">15개</strong></span> <a class="filter-btn more-btn">상세검색</a></span> <div class="air-table filter-air-table"> <div class="thead"> <ul> <li class="t1">항공사</li> <li class="t2">출발시간</li> <li class="t3">도착시간</li> <li class="t4">경유</li> <li class="t5">소요시간</li> <li class="t6">요금조건</li> <li class="t7"><span id="lowPriceCol">예상요금(성인1인)</span></li> </ul> </div> <div class="scroll-body filter-body"> <!-- 구현할 부분 --> <ul id="schedule0List"> <li class=""> <div class="t1 align-left"> <div class="best-group"><span class="icon-badge best">Best</span></div> <i class="air-search-icon"><img src="https://openimage.interpark.com/tourpark/air/air_logo/m/KE.png" alt="대한항공" /></i><span class="airportName">대한항공</span></div> <div class="t2">ICN<span class="time">11:05</span></div> <div class="t3">HKG<span class="time">19:15</span></div> <div class="t4">1회 경유</div> <div class="t5">09시간 10분</div> <div class="t6 txt-flow align-left">성인</div> <div class="t7 last align-right"><span class="charge-status"><span class="status ">요금확정 </span><span class="charge-badge status1 ">가능</span></span> <span class="charge"><strong>537,700</strong>원~</span></div> </li> </ul> </div> </div> </div> </div> </div> </div> </div> </div> </div> </xsl:template> </xsl:stylesheet> |
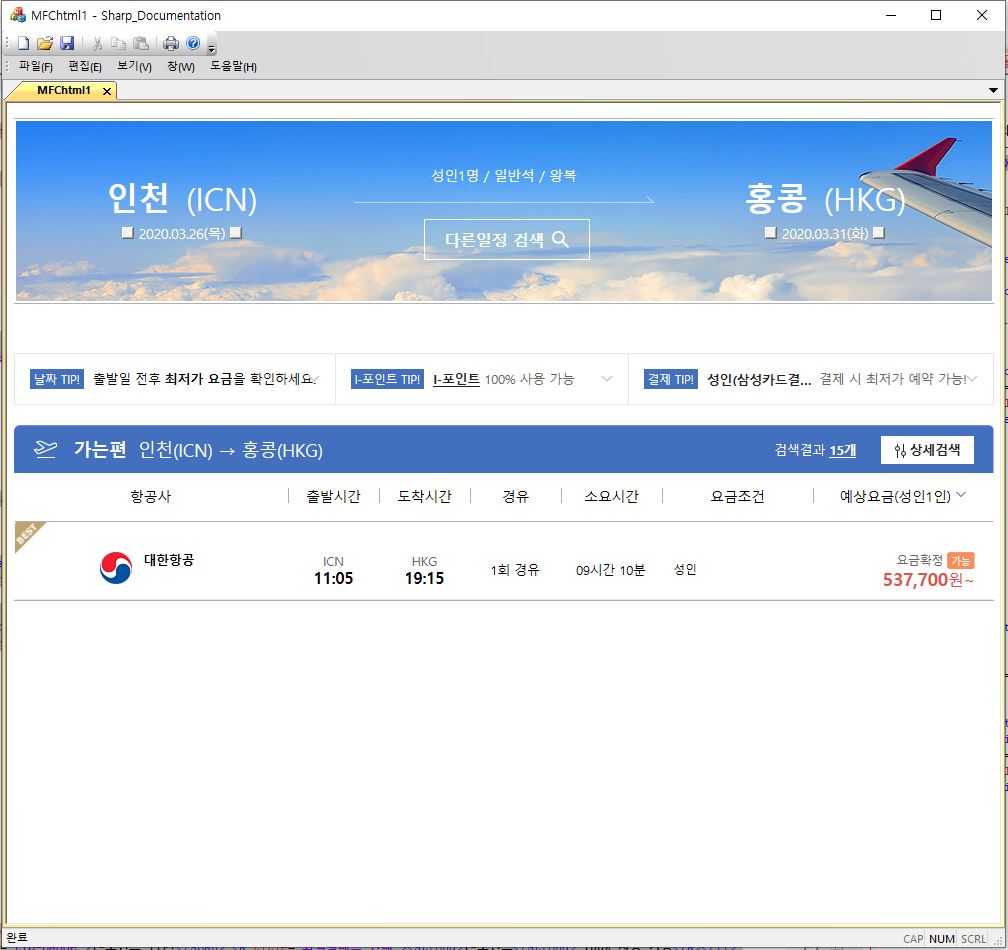
5. worldspan 스타일시트 테스터에서 xml 파일을 열어, 잘 나오는지 확인한다.

여기까지 작성한 파일 다운로드 : lowfare_02
3일 차가 끝이 났다. 4일차 부턴 xslt 로 xml 값을 호출해 보자.